აღწერა
Have you ever wondered how to design WooCommerce pages with Elementor page builder? Do you want a special design for your store? The ShopPress plugin makes customizing all your store pages easier than ever with seamless WooCommerce and Elementor integration. It has a minimalist design and provides a unique user experience.
ShopPress comes with a powerful WooCommerce page builder that makes it easy to design your WooCommerce page from scratch using the Elementor page builder. This eliminates the need to rely on WooCommerce’s default page design. This means using ShopPress, you can customize each and every WooCommerce page, including Shop, Single product, Cart, Checkout and My Account.
🎙️ Introduction
💻 Demo
📃 Documentation
With 110+ WooCommerce widgets for Elementor, the possibilities for customization are endless. In addition to all this, you can use product loop templates to design and implement pages according to your needs, whether for sale, top-rated products, top-selling products, or anything else you can possibly imagine.
✨ Styler
ShopPress plugin has an exclusive visual CSS editor feature called Styler which enables you to modify the finest page elements visually without the need to write custom CSS codes. This tool allows you to change your page design in real-time using a simple and straightforward user interface and provides you with maximum customization possibilities.
✨ Free vs Pro
With the free version of ShopPress, you have access to all the WooCommerce builders you might possibly need in any other premium plugin plus the loop builder which is only offered by ShopPress on the market. These features empower you to create visually appealing and functional WooCommerce stores.
Free vs Pro Features
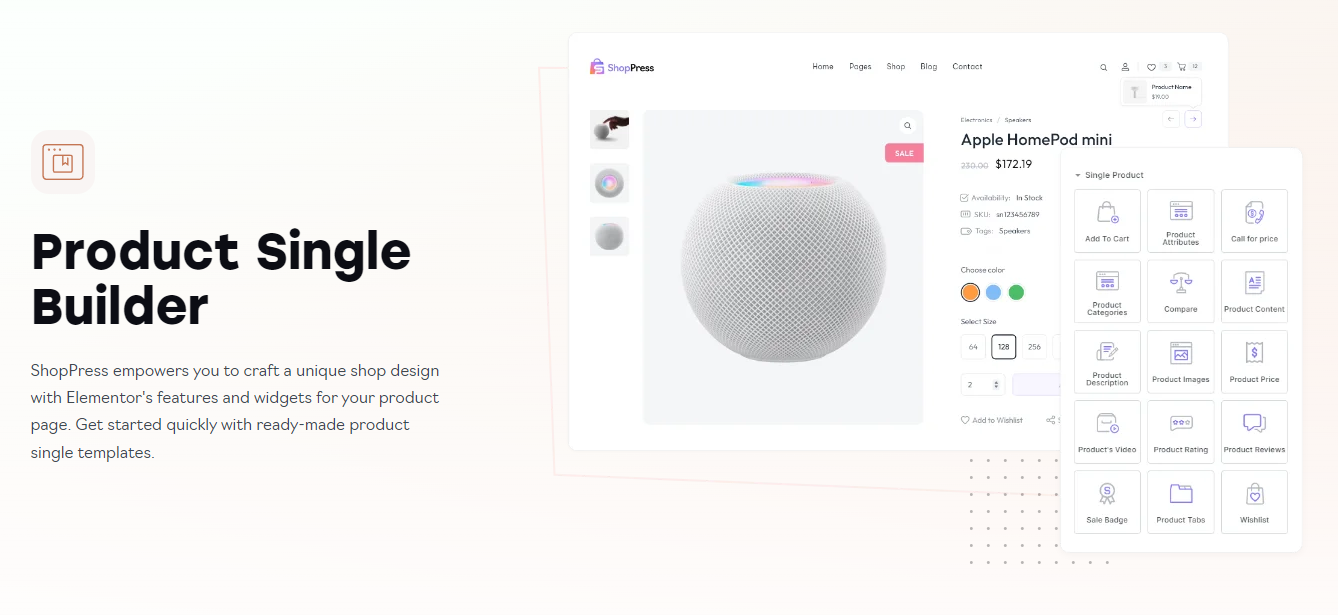
✨ Single Builder
With about 20 ShopPress widgets for the single product page, create your own website single product page and have control over all the details. No need to limit yourself to the default WooCommerce layout.
✨ Shop page Builder
Differentiate the design of the shop page of your store website. Using the special widget features of this page, it is possible to manage its various details. In addition, you can create a product filter module to suit your needs to give your users a better browsing experience.
✨ Compare Builder
Make it easy for your users to choose. Use ShopPress Compare builder to create a product comparison page so that your users can compare several products together and have the best choice.
✨ Checkout Builder
Give your users a visual beauty experience on your store checkout page. We are confident that you can create one of the best checkout pages for your store using ShopPress.
✨ Cart Builder
Create a more beautiful card table for your website and experience more sales using the cross-sell widget. You can also customize the empty shopping cart message.
✨ Empty Cart Builder
Display a personalized and better view if the cart is empty. ShopPress will help you with this.
✨ Quick view Builder
Use ShopPress Quick view builder to create a beautiful look for the quick view of the products in your product lists.
✨ Wishlist Builder
Design your own wishlist page and let your users create a list of their favorite products. This will increase the number of orders your website receives.
✨ Thank You Page Builder
Display a beautiful Thank you message on the checkout page after purchase with the details your customers need.
✨ My account Builder
Easily redesign the default WooCommerce My Account page with ShopPress. There are corresponding builders for different parts of this page to ensure maximum access for personalization.
✨ My account page builders
Account Details Builder
Addresses Builder
Downloads Builder
Orders Builder
Dashboard Builder
✨ Size Chart
If you are selling a product that you need to inform about its size, you can easily design a size chart fitting your website design.
✨ Sale Countdown
Sales notification feature allows you to display alerts about recent product sales on a beautiful pop-up. Visitors will see notifications about your latest sale and this helps you turn your visitors to customers.
✨ Loop Builder
Design your product loops from scratch with the details you want and need. You can create separate layouts and designs for each of the product loops. There is a separate builder for each product loop. The builders are:
✨ Order tracking widget
Allow your customers to track their order using this widget. You can place it anywhere you want on an Elementor page.
✨ Custom add to cart widget (Pro)
Place an add to cart button for the desired product anywhere you want on your Elementor page.
✨ Features List
☉ Styler
☉ Product Single Builder
☉ Shop Page Builder
☉ Checkout Page Builder
☉ Archive Page Builder
☉ Shop Products Loop Builder
☉ Recent Products Loop Builder
☉ Related Products Loop Builder
☉ Sale Products Loop Builder
☉ Top Rated Products Loop Builder
☉ Best Selling Products Loop Builder
☉ Featured Products Loop Builder
☉ Cross-sell Loop Builder
☉ Up-sell Loop Builder
☉ My Account Page Builder
☉ Dashboard Page Builder
☉ Account Details Page Builder
☉ Orders Page Builder
☉ Downloads Page Builder
☉ Addresses Page Builder
☉ Cart Page Builder
☉ Empty Cart Page Builder
☉ Thank You Page Builder
☉ Wishlist
↳ Wishlist for both logged-in and guest users
↳ Add wishlist to my account page
↳ Add wishlist to the menu
↳ Display wishlist as dropdown
↳ Display wishlist as drawer
↳ Wishlist drawer position
↳ Add custom Icon for wishlist menu
↳ Custom wishlist labels
↳ Display view wishlist link after added to wishlist
↳ Custom wishlist position
↳ Multi-wishlist
↳ Enable multi-wishlist for both logged-in and guest users
↳ Social share wishlist
↳ Customize fields in the wishlist table
↳ Customize empty wishlist heading and button text
↳ Custom thumbnail size for products in the my wishlist table
↳ Create and customize the My Wishlist page using Elementor
↳ Customize the wishlist button on product single using Elementor
↳ Customize the wishlist button on products loop using Elementor
↳ Header Wishlist Widget
↳ Customize the wishlist button on product single using Elementor
↳ Customize the wishlist button on products loop using Elementor
↳ The option to display the Wishlist items in a loop view
☉ Compare
↳ Display compare in popup
↳ Custom compare position
↳ Custom labels for adding and removing from compare
↳ Create and customize the compare page using Elementor
☉ Quick View
↳ Custom position for the quick view button on the products loop
↳ Create and customize the quick view content using Elementor
☉ Variation Swatches
↳ Convert dropdown to label swatches
↳ Display tooltip for swatches
↳ Display variation label
↳ Quick View support for variation swatches
↳ Show variations in products loop
↳ Color variation
↳ Image variation
↳ Button / Label variation
☉ Size Chart
↳ Display size chart as popup
↳ Display size chart in product information tabs
↳ Custom position for the size chart button
↳ Customize the size chart button using Elementor
↳ Assign size charts to both products and categories
☉ Multi-step Checkout
☉ Shopify Style Checkout
↳ Set custom logo for the checkout page
↳ Enable navigation of the checkout steps
↳ Disable the shipping step
↳ Set a custom bottom menu
↳ Disable the phone number field
↳ Disable the company name field
☉ Rename Label
↳ Customize the add to cart text of the shop page
↳ Customize the add to cart text of the product page
↳ Customize the description tab title
↳ Customize the information tab title
↳ Customize the review tab title
↳ Customize the order place button text
☉ Backorder
↳ Set purchase limit for the backorder products
↳ Set a custom available date for the backorder products
↳ Set a custom available message for the backorder products
↳ Customize the purchase limit counter
↳ Customize available date of each products
☉ Flash Sales Countdown
↳ Custom countdown title
↳ Override sales price
↳ Show the countdown on the product page
↳ Add custom products and categories to the sales events
↳ Specify date of the sales events
↳ Set custom discount for each sales events
↳ Display sales events only to registered customers
↳ Display sales events by users rules
☉ Menu Cart
↳ Display the mini cart on your menu
↳ Display the mini cart as dropdown
↳ Display the mini cart as drawer
↳ Set custom position for opening the mini cart drawer
↳ Set custom menu for the menu cart
☉ Sticky Add to Cart
↳ Hide the sticky Add to cart on the mobile
☉ Single Ajax Add to cart
☉ User Notifications
↳ Show status of the orders to your customers
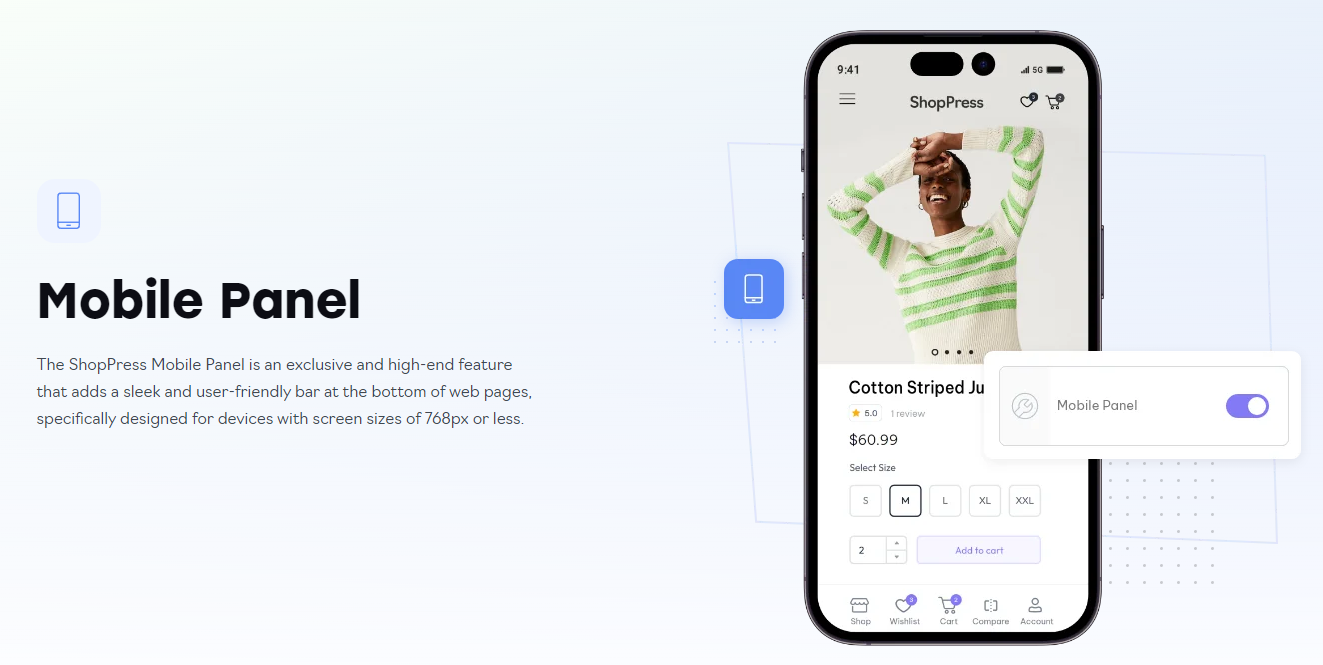
☉ Mobile Panel
↳ Display a sticky menu of the shop links on the mobile
☉ Off-Canvas Widget
☉ Infinite Scroll for Shop Page
☉ Ajax Load More Button
☉ Product Filter
☉ Product Thumbnail Render Size
☉ Product Featured Image Render Size
☉ Products Gallery Image Render Size
☉ Change Product Image on Hover
☉ Stock Level
☉ Stock Progress Bar
☉ Product Next/Perv Navigation
☉ Call for Price
☉ Suggest Price
☉ Catalog Mode
☉ Quick Checkout
☉ Sales Notification
☉ Thumbnails Slider in the Loop
☉ Image Marker (Hotspot)
☉ Product Gallery
☉ Brands
↳ Display brands on the product page
↳ Display brand image on the Brand page title
↳ Display brand products count on the brand page title
↳ Display brands on the products loop
↳ Customize the Brands title
☉ Pre-Order
↳ Custom zvailability date label for the Pre-Order
↳ Custom price label for the Pre-Order
↳ Custom Add to Cart text for the Pre-Order products
↳ Show countdown of Pre-Order on the product page
↳ Available date for the Pre-Order
↳ Available time for the Pre-Order
↳ Manage price of the Pre-Order products
☉ Partial Payment
↳ Deposit days after next payment
↳ Deposit Amount
↳ Require Login the customers
↳ Disable for specific rules
↳ Custom text and labels
↳ Create custom deposits for categories
↳ Reminder Email
☉ Cross-Sell Popup
↳ Display the cross-sell of the products after add to cart
↳ Set a custom heading for the cross-sell products
↳ Display the cross-sell products as slider
☉ Order Bump
↳ Display order bump on the checkout page
↳ Create custom advanced rules to display the order bump
☉ Mini Cart Drawer
↳ Display cart button
↳ Display checkout button
↳ Open the mini cart after Add to cart
↳ Set custom position of the drawer icon
↳ Set custom opening position of the drawer
↳ Set custom icon for the drawer
☉ Product Badges
↳ Display custom text badge
↳ Display custom image badge
↳ Display discount percentage badge
↳ Create rules for displaying badges
☉ Product Tabs Manager
↳ Create tabs, visible on all products
↳ Customise your tab for each single product
↳ Edit or delete “Reviews” and “Description” tabs
↳ Place your tabs where you prefer in single builder
↳ Present the product tabs in an accordion view
↳ Hide the tabs on mobile devices
⚙️ Single product page widgets
Product title
Product price
Product description
Product images
Product upsells
Product stock
Product meta
Product breadcrumb
Product tabs
Product categories
Related Product
Product rating
Product content
Product add to cart
Product reviews
Product attributes
Product sharing
Product navigation
Checkout page widgets
Checkout additional fields
Checkout form billing
Checkout form shipping
Checkout payment
Checkout coupon form
Checkout login form
Checkout order review
⚙️ Cart page widgets
Cart total
Cart table
Return to shop
Cart empty message
Cart coupon
Cross-sell products
⚙️ My account page widgets
My account
Dashboard
Dashboard orders
Dashboard downloads
Dashboard edit account
WooCommerce addresses
⚙️ Loop builder widgets
Recent Products
Related Products
Sale Products
Top Rated Products
Best Selling Products
Featured Products
Cross Sell Products
Up Sell Products
Loop product meta
Loop product categories
Loop product tags
Loop product thumbnail
Loop product title
Loop product description
Loop product price
Loop product stock
Loop product SKU
Loop product rating
Loop product review
Loop product add to cart
ხდკ
-
Where can I access the documentation for ShopPress?
-
You can find comprehensive documentation for ShopPress, including installation instructions, activation guidelines, widget usage, module configuration, and template customization, in its dedicated documentation section.
-
Which plugins are necessary to utilize ShopPress?
-
ShopPress requires two essential plugins: Elementor and WooCommerce. These plugins are essential for optimal functionality and seamless integration with ShopPress.
-
Is Elementor Pro required for ShopPress WooCommerce Builder?
-
No, Elementor Pro is not required for ShopPress WooCommerce Builder. You can utilize all the features of ShopPress WooCommerce Builder with the free version of Elementor.
-
Is ShopPress available for free?
-
Yes, ShopPress is available for free, allowing you to use it on your WooCommerce website. With the free version of ShopPress, you have access to all the WooCommerce builders you might possibly need in any other premium plugin plus the loop builder which is only offered by ShopPress on the market. These features empower you to create visually appealing and functional WooCommerce stores.
-
Are add-ons required for ShopPress WooCommerce Builder?
-
No, you do not need to have Elementor Pro for ShopPress WooCommerce Builder. Additionally, the paid add-ons of WooCommerce are not necessary either. You can fully utilize all the features and functionalities of ShopPress WooCommerce Builder with the free version of Elementor and also access to all of the WooCommerce add-ons features in it.
-
Can I create and design my own template using ShopPress?
-
Absolutely! With ShopPress, you have the freedom to create your own custom template. ShopPress offers two options for template creation: a default template and a template library. For a custom template, you can start from scratch with a default template and easily add the required widgets from ShopPress using a simple drag-and-drop interface. Alternatively, you can choose from the template library provided by ShopPress, which offers a selection of pre-designed templates to save you time and effort.
-
Does ShopPress have a support center available?
-
Certainly! ShopPress Elementor WooCommerce builder provides a dedicated support team that is available 24/7. We are ready to assist users with any concerns, provide guidance, and answer any questions you may have. You can head to the helpdesk and create a ticket there.
-
What are the minimum requirements to use ShopPress?
-
ShopPress has been extensively tested and is compatible with the latest versions of WordPress, Elementor and WooCommerce.
-
Does ShopPress have any impact on WooCommerce speed or page speed?
-
Rest assured, ShopPress has been developed using the latest trends and cutting-edge technologies, including pioneering languages like React. As a result, ShopPress not only avoids any negative impact on your website’s performance in terms of WooCommerce speed or page speed but can actually enhance it. In fact, when subjected to page speed tests, ShopPress has been known to improve scores and optimize overall performance.
-
Can beginners with limited coding experience use ShopPress effectively?
-
Absolutely! ShopPress is specifically designed to be user-friendly and does not require any coding expertise. Its intuitive Styler tool and the Elementor widgets make it super-easy for beginners to customize their WooCommerce websites without the need for coding knowledge.
მიმოხილვები
There are no reviews for this plugin.
მონაწილეები & დეველოპერები
“ShopPress – All-in-One WooCommerce Addons for Elementor – Shop Builder, Product Builder, Wishlist, …” ღია პროგრამული უზრუნველყოფაა. შემდეგმა ადამიანებმა წვილი შეიტანეს მის განვითარებაში.
მონაწილეებიდაინტერესებული ხართ დეველოპმენტით?
დაათვალიერეთ კოდი, შეამოწმეთ SVN რეპო, ან გამოიწერეთ შექმნის ჟურნალი : RSS.
ცვლილებები
1.3.7 – 15 April 2024
Added: Single Variation module
Added: My wishlist grid view
Added: Quick view social share
Improved: Multi-step checkout
Improved: Shopify checkout
Improved: Mini cart drawer
Fixed: Minor issues
1.3.6 – 4 April 2024
Improved: Mobile Panel
Fixed: Minor issues
1.3.5 – 13 March 2024
Added: Display the selected attribute label
Improved: Product loop builder
Improved: Product loop thumbnail size options
Fixed: Minor issues
1.3.4 – 10 March 2024
Added: Product Tabs Manager Module (Pro)
Added: New Add to Cart view type
Fixed: Size chart popup issues
Fixed: Product carousel minor issue
Fixed: Cart table widget minor issue
Fixed: Quick view style
Fixed: Minor styling issues
1.3.3 – 4 March 2024
Added: Product link to wishlist dropdown
Improved: Display product gallery (Pro)
Fixed: Single Add to Cart widget icon
Fixed: Single product review widget styler issues
Fixed: Size Chart widget icon styler issues
Fixed: Cart table issues
Fixed: Minor styling issues
Fixed: Display wishlist items count
Fixed: Show more filters
Fixed: Display product gallery in Elementor edit mode (Pro)
Fixed: Minor issues
1.3.2 – 28 February 2024
Fixed: Minor issues
1.3.1 – 27 February 2024
Improved: Hide view cart link after ajax add to cart
Improved: Hide the wishlist header if is empty
Improved: Responsive breakpoints
Fixed: Load image in mini cart and mini wishlist
Fixed: Mini wishlist, mini cart default icons
Fixed: Infinite slide speed
Fixed: Loop Thumbnails slider link
Fixed: Display notices in Shopify checkout
Fixed: Display zoom icon in product gallery (Pro)
Fixed: Display badges issue on mobile (Pro)
Fixed: CSS gap in product gallery (Pro)
Fixed: Open mini cart drawer after add to cart (Pro)
Fixed: Image Hotspot widget issues (Pro)
Fixed: Display zoom icon in product gallery (Pro)
1.3.0 – 13 February 2024
Added: Product Gallery Module (Pro)
Added: Product Badges Module (Pro)
Added: Quick Checkout Module (Pro)
Added: Sales Notifications Module (Pro)
Added: Wishlist Social Share (Pro)
Added: Multi-wishlist (Pro)
Added: Thumbnails slider in the loop
Added: Step validation for Multi-step checkout
1.2.6 – 10 February 2024
Fixed: Quick view styles
Fixed: Styles options of mini cart and mini wishlist widgets
Fixed: Product navigation render issue
1.2.5 – 4 February 2024
Fixed: Shopify module, order page style
Fixed: Minor issues
1.2.4 – 31 January 2024
Fixed: Minor issues
1.2.3 – 20 January 2024
Fixed: Minor issues
1.2.2 – 10 January 2024
Fixed: Minor issues
1.2.1 – 2 January 2024
Fixed: Minor issues
1.2.0 – 1 January 2024
Added: Loop Builder
Added: Flash Sale Countdown
Added: Single Ajax Add to Cart
Added: Pre-Order (Pro)
Added: Partial Payment (Pro)
Added: Cross Sell Popup (Pro)
Added: Order Bump (Pro)
Added: Mini Cart Drawer (Pro)
Fixed: Minor issues
1.1.6 – 13 February 2023
Added: Carousel to Product Category Widget
Fixed: Quick View (style and variation products)
Fixed: Loop Builder widgets (Pro)
Fixed: Add to Wishlist
Fixed: Minor issues
1.1.5 – 31 January 2023
Added: Overlay buttons in loop builder (Pro)
Fixed: Style Popup Settings
Fixed: Update Menu Wishlist by Ajax
Fixed: Style Popup Quick View
Fixed: Minor issues
1.1.4 – 14 January 2023
Fixed: WordPress permalink issue
Fixed: Display the wishlist widget in the single product
Fixed: Display the single product compare widget
Fixed: Display image in Loop Product
Fixed: Display the title widget in Single Product
Fixed: Cart table button
Fixed: Display the product details in the Quick View
Fixed: Product Price
Fixed: Menu Wishlist
Fixed: Menu Cart
Fixed: Variation in Quick View Modal
Fixed: Minor issues
Improved: Sticky add to cart
1.1.3 – 11 December 2022
Added: product brand
Added: my account notification
Added: product ajax
Fixed: Minor issues
1.1.2 – 9 November 2022
Fixed: Minor issues
1.1.1 – 8 November 2022
Fixed: Minor issues
1.1.0 – 6 November 2022
Added: Cart builder
Added: Empty Cart builder
Added: Checkout builder
Added: Quick View builder
Added: Compare builder
Added: Wishlist builder
Added: Thank You builder
Added: Archive builder
Added: Call for Price Widget
Added: Suggest Price Widget
Added: Recently Viewed Products Widget
Added: Rename Label
Added: Backorder
Added: Shopify Style Checkout
Added: Ajax Search Widget
Added: Templates by Category
Added: Custom Single Template
Added: Menu Wishlist
1.0.3 – 13 September 2022
Fixed: Minor issues
1.0.2 – 7 September 2022
Fixed: multi step checkout style
Fixed: recent products builder
Fixed: sales notification
Fixed: wishlist style
Fixed: my account style
1.0.1 – 5 September 2022
Fixed: Minor issues
1.0.0 – 5 September 2022
Initial Release